Written by
admin
on
on
Bottom Sheet Dialog
In the latest round of designs for our rewrite, I have been tasked to add a bottom sheet dialog rather than a regular dialog. With the new support for Bottom Sheets in the Design library, it was really easy to do.
In the activity (eg. triggered by a button onclick):
MyBottomSheetDialogFragment myBottomSheetDialogFragment = new MyBottomSheetDialogFragment();
myBottomSheetDialogFragment.show(getSupportFragmentManager(), myBottomSheetDialogFragment.getTag());
And the dialog class itself:
public class MyBottomSheetDialogFragment extends BottomSheetDialogFragment {
@Override
public void setupDialog(final Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_my_bottom_sheet, null);
dialog.setContentView(contentView);
}
}
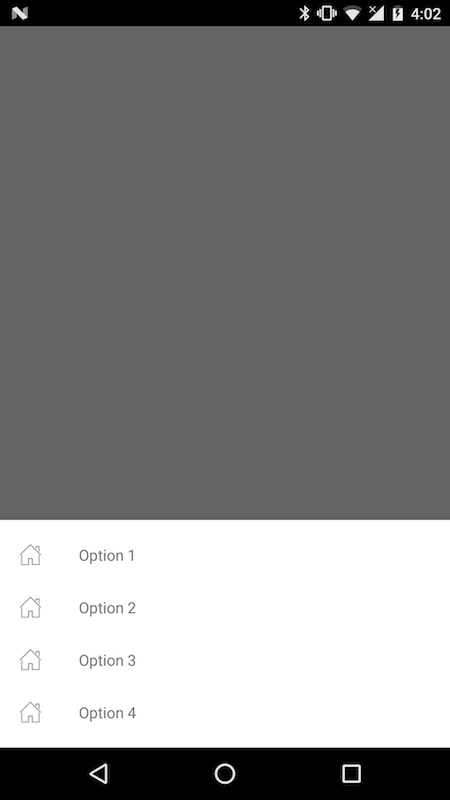
I won’t bore you with the layout xml, but just a basic 4 row LinearLayout with an icon and text in each row. Here is the result:

You get a lot of dialog niceties out of the box, clicking off the sheet and scrolling the sheet down dismiss it, and you get the shaded background to highlight it as a dialog. Also remember to follow the guidelines here in regards to scrolling behaviour, grid and line spacing etc.